Нажмите на « Обычное и поэтическое » выше и подпишитесь на мой официальный аккаунт!
Ставим " звездочку ", качественные технические статьи будут опубликованы как можно скорее!
Удобная IDE может значительно повысить эффективность и счастье разработчиков.
Быстрое развитие VS Code за последние два года привлекло большое количество лояльных пользователей.
В этой статье мы подробно расскажем, как настроить обновление кода VS из расширений, тем, значков и т. д.
1. Темы
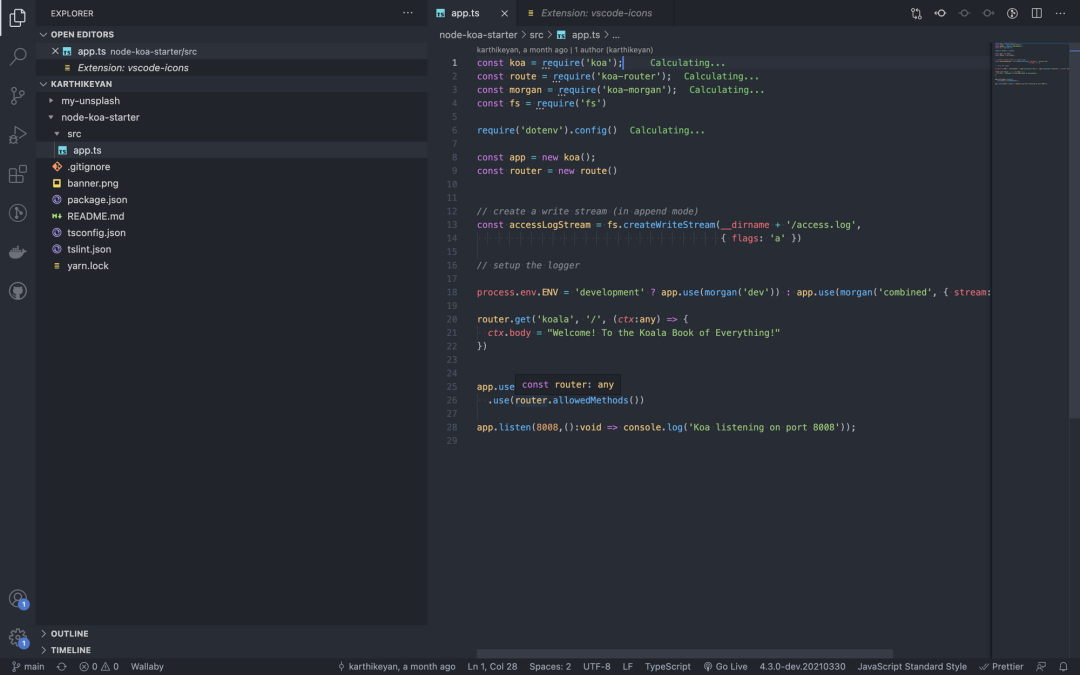
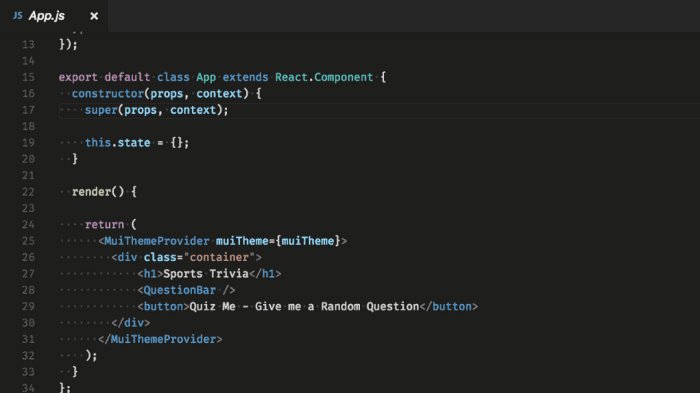
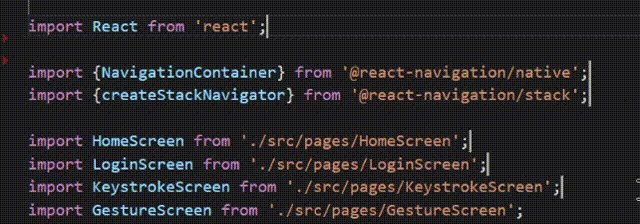
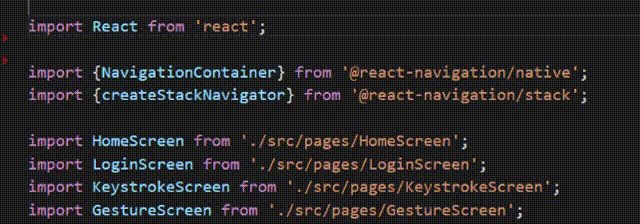
Один темный профессионал

В настоящее время я использую One-dark-pro, тему, созданную Atom для VS Code, которая была принята многими основными IDE и очень популярна.
Кроме того, настоятельно рекомендуется Bio Dark, Github, Cobalt 2, Cyberpunk.
2. Иконки
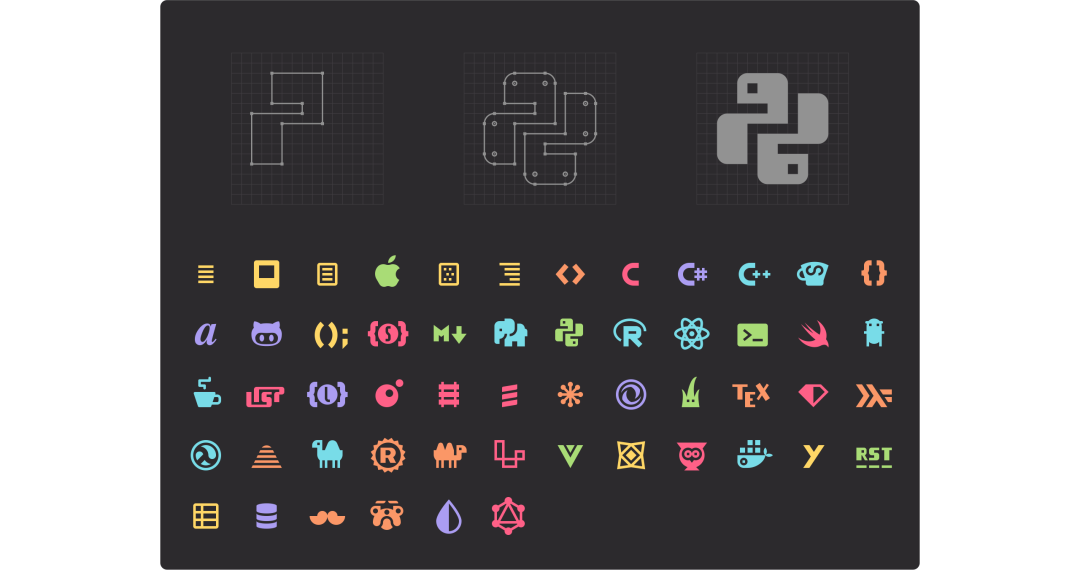
монокай про

Значки файлов улучшают внешний вид редактора VS Code. Это может помочь нам различать разные файлы и папки по значкам.
В настоящее время я использую значок монокай про, который является частью темы монокай про.
3. Расширение
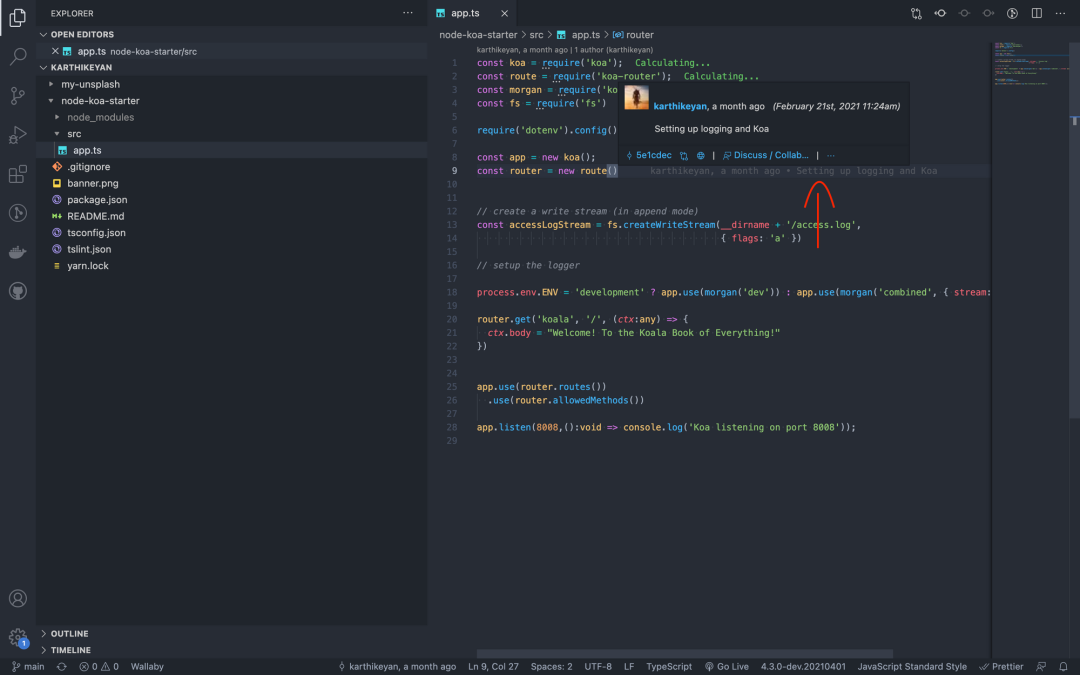
Гитленс

Трудно обойти git во время разработки несколькими людьми, который является очень широко используемым инструментом управления версиями в процессе разработки.
Расширение Gitlens позволяет увидеть кто? Почему? И когда? Какой код был изменен?
Синхронизация настроек
Если вы не хотите повторно устанавливать расширения и настраивать VS Code при смене машин, то это расширение для вас.
С помощью этого расширения вы можете синхронизировать свои настройки, темы и ярлыки. Если вы переключаете устройства, вы можете легко синхронизировать эти конфигурации с новым устройством, не теряя времени.
красивее
Prettier — это инструмент форматирования кода, который придает вашему коду согласованный и красивый стиль, анализируя код и форматируя его по собственным правилам.
Задайте для свойства editor.formatOnSave значение «true» или добавьте это свойство в файл settings.json, чтобы форматирование кода выполнялось при сохранении.
Стоимость Vuln - Сканер безопасности
Это расширение может найти дыры в безопасности в пакетах с открытым исходным кодом. Он дает обратную связь в коде, например, сколько уязвимостей содержит импортируемый пакет.
Если сканер обнаружит какие-либо известные уязвимости, он порекомендует исправления для этих уязвимостей.
Это поможет вам сохранить ваш код в безопасности.
Отступ-Радуга
Это расширение окрашивает раздел с отступом перед текстом, чередуя четыре разных цвета на каждом шаге.
Таким образом, можно улучшить читабельность и ясность кода.
4. Ярлыки
Горячие клавиши часто используются в процессе кодирования и могут значительно повысить эффективность.Вот несколько очень полезных сочетаний клавиш в VS Code.
Открыть и закрыть боковую панель

-
Mac — Command + B -
Окна — Ctrl + B -
Убунту — Ctrl + B
выбрать слово

-
Mac — Command + D -
Окна — Ctrl+D -
Убунту — Ctrl + D
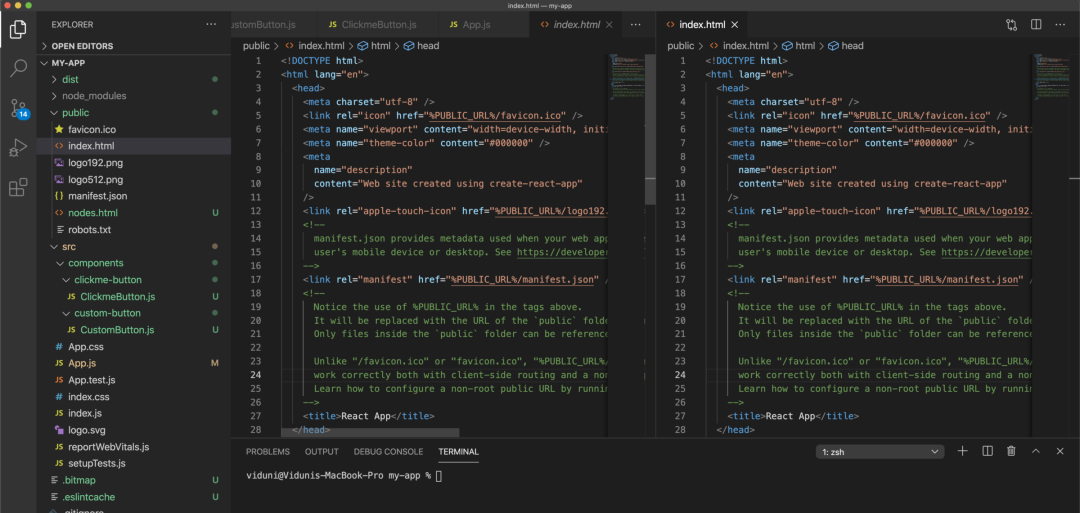
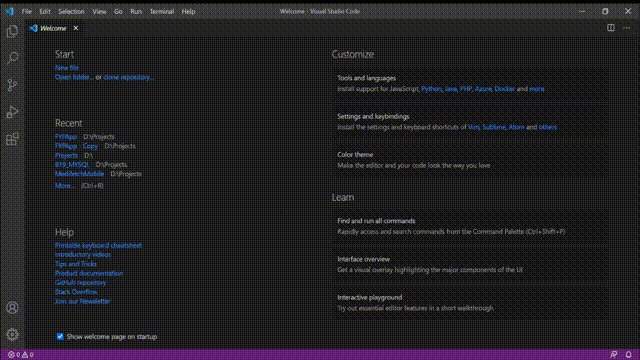
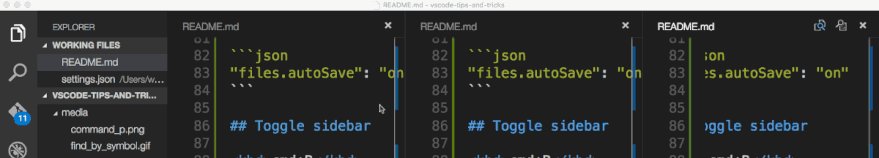
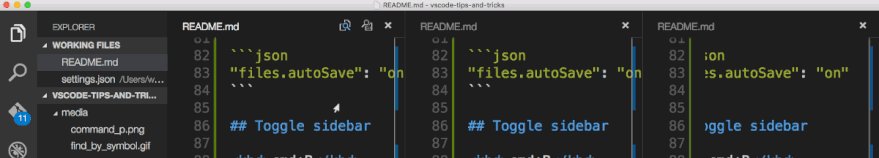
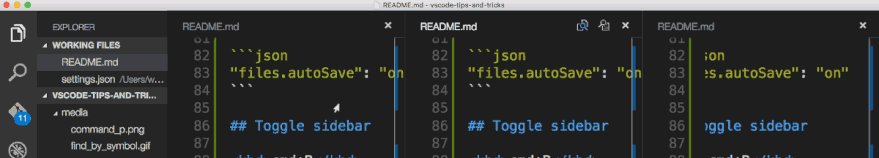
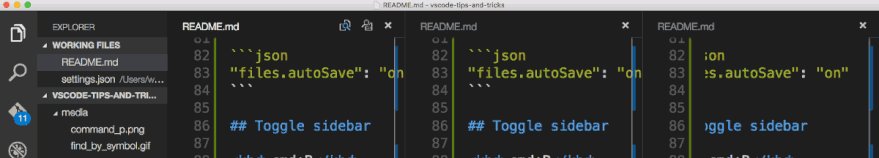
Разделить редактор

-
Mac — Command + \ или 2,3,4 -
Windows — Shift+Alt+\ или 2,3,4 -
Ubuntu — Shift + Alt + \ или 2,3,4
свертывание кода
складывать
-
Windows/Ubuntu — Ctrl + Shift + [ -
Mac — Command+Option+[
расширять
-
Windows/Ubuntu — Ctrl + Shift +] -
Mac — Command+Option+]
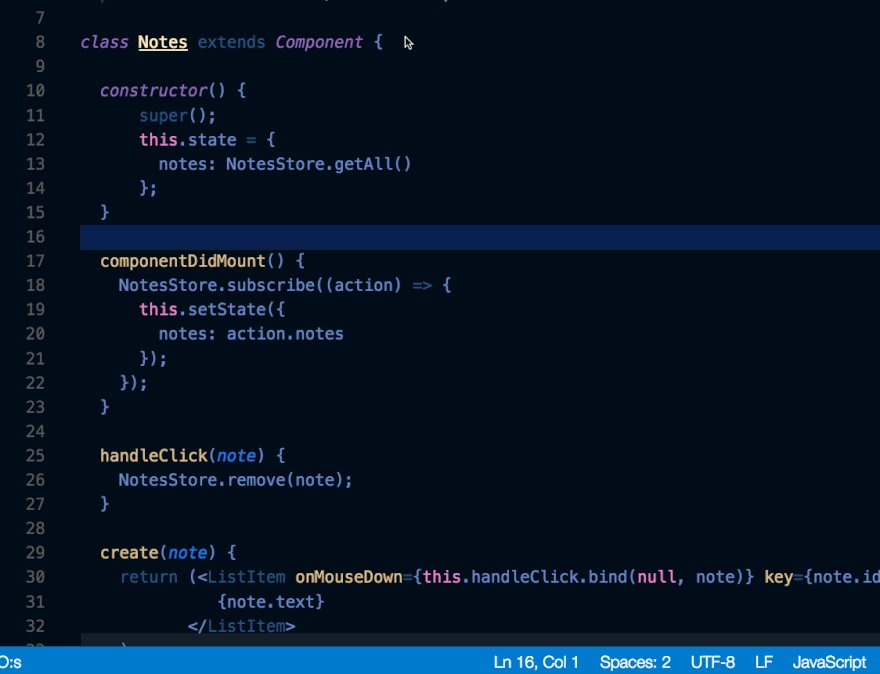
Копировать на предыдущую/следующую строку
-
Mac — Shift + Option + вверх/вниз -
Windows — Shift + Alt + вверх/вниз -
Ubuntu — Ctrl + Shift + Alt + вверх/вниз
форматирование кода
-
Windows — Shift + Alt + F -
Mac — Shift + Option + F -
Убунту — Ctrl + Shift + I
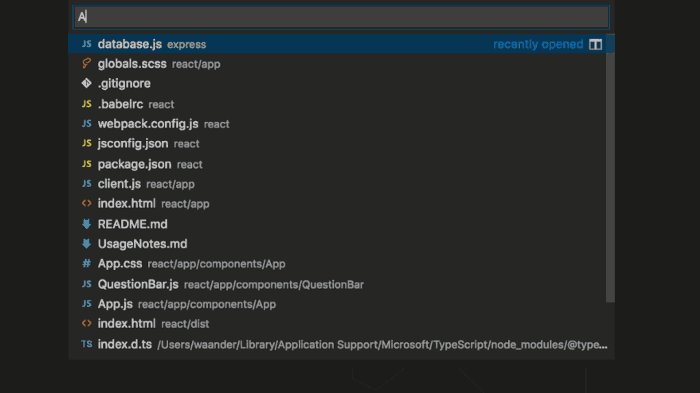
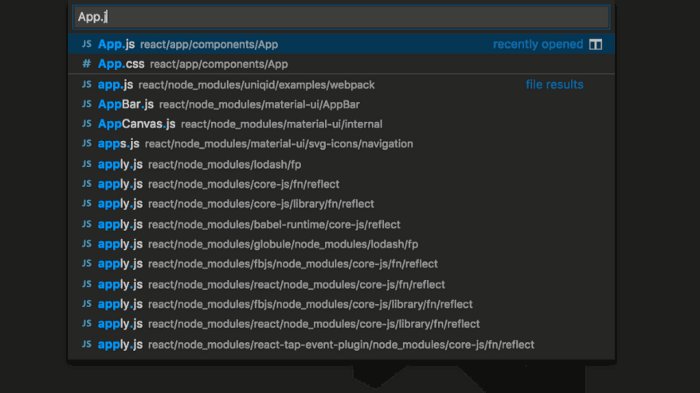
Открывайте файлы быстро

-
Mac — Command + P -
Windows/Ubuntu — Ctrl + P
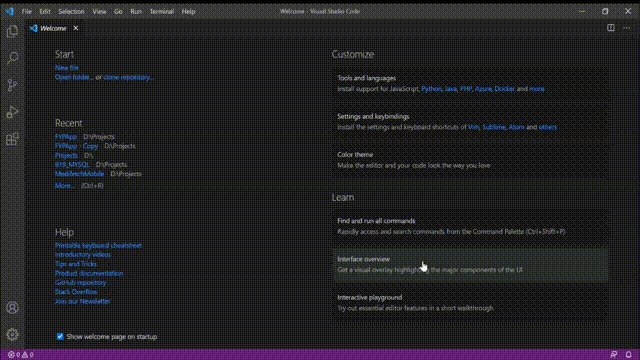
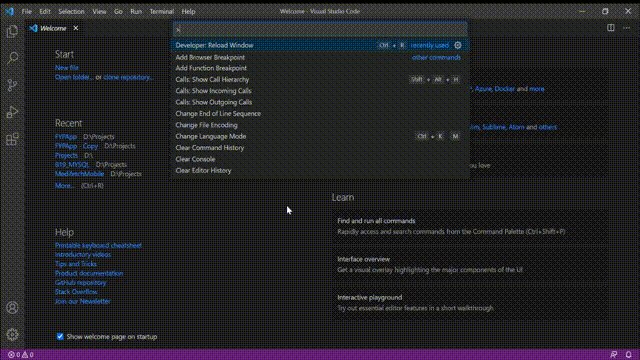
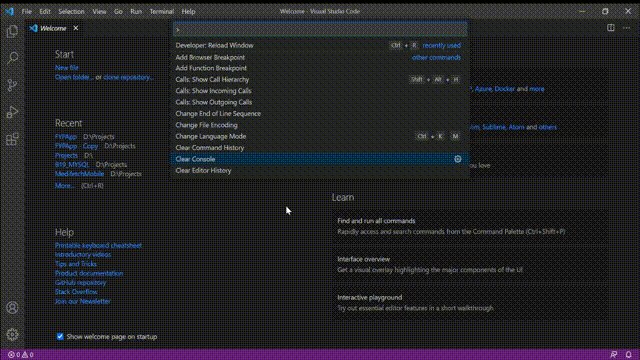
командная панель управления

-
Windows/Ubuntu: Ctrl + Shift + P -
Mac: Command + Shift + P
вкладка переключения

-
Mac — Command+1, Command+2, Command+3 -
Windows/Ubuntu — Ctrl+1, Ctrl+2, Ctrl+3
выбрать текущую строку

-
Mac — Command + L -
Windows/Ubuntu — Ctrl + L
удалить строку
-
Mac — Command + Shift + K -
Windows/Ubuntu — Ctrl + Shift + K
переместить строку
-
Mac — Option + стрелка вверх/вниз -
Windows/Ubuntu — Alt + стрелка вверх/вниз
Найти слово/фразу
Если вам нужно найти из текущего файла
-
Mac — команда + F -
Windows/Ubuntu — Ctrl + F
Если вам нужно найти из всего проекта
-
Mac — Command+Shift+F -
Windows/Ubuntu — Ctrl+Shift+F
Определение вида
-
Mac — вариант + F12 -
Windows/Ubuntu — Alt + F12
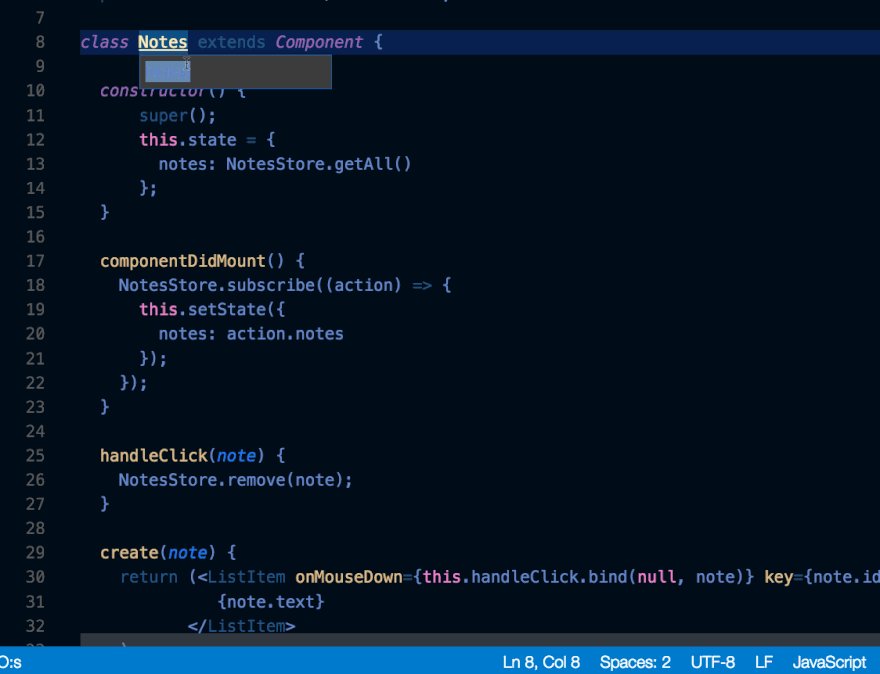
Переименовать

-
Mac/Windows/Ubuntu — F2
Выбор нескольких курсоров

-
Mac — Option + Нажмите -
Windows/Ubuntu — Alt + Щелчок
повторяющаяся строка
-
Mac — Command + Shift + D -
Windows/Ubuntu — Ctrl + Shift + D
5. Вывод
Как было сказано в начале, VS Code является одним из наиболее часто используемых редакторов кода среди разработчиков, и у него есть несколько замечательных функций, помогающих разработчикам писать код быстрее.
В этой статье представлены некоторые обзоры различных аспектов моего использования VS Code в надежде помочь студентам, которые интересуются VS Code, но еще не знакомы с ним!
Преимущества для читателей
Недавно я провел полмесяца, разбирая теоретическое + практическое вводное руководство по компьютерному зрению, которое, возможно, является одним из лучших учебных пособий по CV, которые вы когда-либо видели. Эксклюзивно созданный, совершенно бесплатный, студенты, которым это нужно, могут отсканировать код, чтобы добавить мой личный WeChat, отправить « резюме », чтобы получить его ~
Кроме того, отметьте « вступайте в группу », вы также можете пригласить вас присоединиться к группе технического обмена, где собираются большие парни!

Замечательная рекомендация