
Возьми свое будущее в свои руки, сделай так, чтобы оно случилось Жизнь — это книжка-раскраска, но у тебя есть ручки — Софи Кинселла, Моя не такая идеальная жизнь
Сначала создайте два файла
-
index.js -
util.js
Напишите что-нибудь в util.js
exports.hello = 'www';
exports.add = function (a,v) {
return a + v;
}
exports.obj = {ww:33};
Добавьте util.js в index.js
console.log('start reauqire')
const util = require('./util');
console.log('end reauqire', util)
console.log('add', util.add)
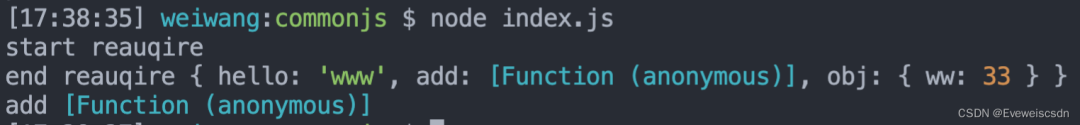
Выполните node index.js, чтобы увидеть результат

Что произойдет, если вы добавите атрибуты в util в index.js?
-
index.js добавить свойства
// index.js
console.log('start reauqire')
const util = require('./util');
console.log('end reauqire', util)
console.log('add', util.add);
util.additional = 'test' // 加这一句
-
util.js плюс setTimeout
// util.js
exports.hello = 'www';
exports.add = function (a,v) {
return a + v;
}
exports.obj = {ww:33};
setTimeout(() => {
console.log('exports',exports);
}, 2000)
-
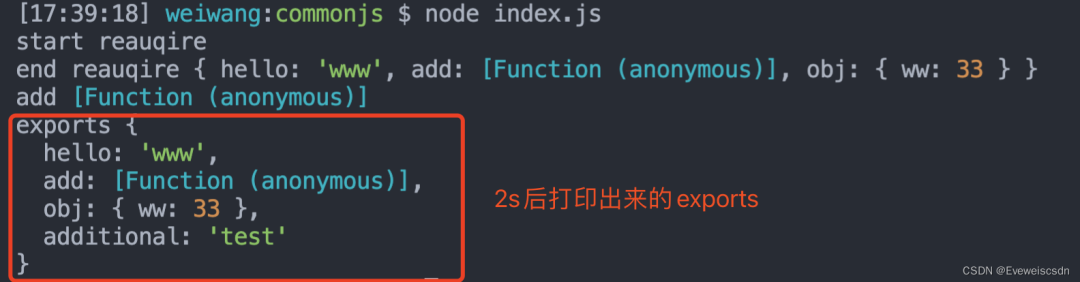
Результат показывает  , что добавление прошло успешно
, что добавление прошло успешно
Что делать, если вы используете module.exports?
-
util.js
exports.hello = 'www';
exports.add = function (a,v) {
return a + v;
}
exports.obj = {ww:33};
module.exports = function minus (a,b) {
return a - b;
}
-
index.js
// index.js
console.log('start reauqire')
const util = require('./util');
console.log('end reauqire', util)
console.log('add', util.add);
util.additional = 'test'
-
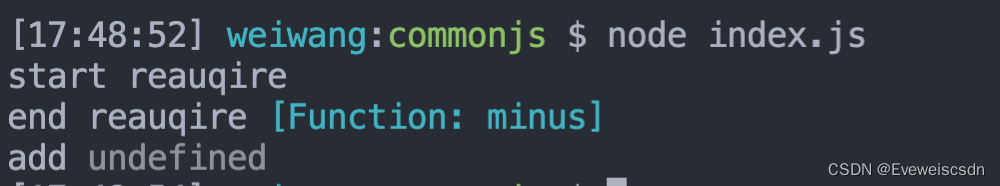
Снова запустите node index.js.В  это время вторая консоль печатает не объект, а минус-метод, экспортированный module.exports, указывая, что изменение module.exports будет охватывать весь экспорт.
это время вторая консоль печатает не объект, а минус-метод, экспортированный module.exports, указывая, что изменение module.exports будет охватывать весь экспорт.
Как насчет добавления setTimeout?
-
util.js
exports.hello = 'www';
exports.add = function (a,v) {
return a + v;
}
exports.obj = {ww:33};
module.exports = function minus (a,b) {
return a - b;
}
setTimeout(() => {
console.log('exports',exports);
console.log('module.exports', module.exports);
}, 2000)
-
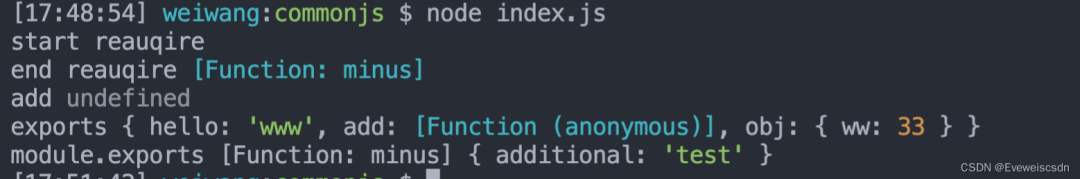
распечатать результат 
То есть экспорты и модуль.экспорты разные объекты, но когда требуется внешний файл, если есть модуль.экспорт, то он не будет ссылаться на экспорты, в index.js к экспорту привязан дополнительный, а не модуль.экспорт.
В заключение
-
exports и module.exports - разные объекты -
Изменение module.exports перезапишет весь экспорт -
Во внешнем требуемом файле при наличии экспортов и module.exports добавление атрибутов в этот файл добавляется в module.exports
Держите будущее в своих руках и реализуйте свои мечты. Жизнь — это книжка-раскраска, а мелки в твоих руках. — Софи Кинселла, Моя не очень идеальная жизнь




